
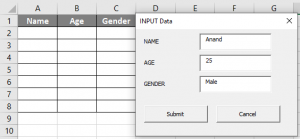
Let’s clear what do we expect from the code after clicking on the button? In the next chapter we’ll show how to assign a short VBA code to this. In this example this would run by clicking on the “Add to list” button.įrom the drop down menu choose the View Code command. But we still have one very important thing to do.īecause for the next step we have to determine the code behind it. The user interface is ready! Data input will be a lot easier from now on. Let’s see what the data entry form looks like now: We do this by inserting the CommandButton from the Controls: The purpose of this is to fix the given data on one Excel table. Now we will place another button on this form. We can make any kind we’d like or what we need for a given task. We can be all creative regarding the designs. This option enables the data insertion.Ĭhange any elements and attributes of our form by right-clicking on them and then choose the Properties window.Īs next step we have the option for example to set the fonts, size and colors. Now insert the names of the fields by clicking on the Label Control button:Īs next step follow the TexBox belonging to the names. If the Project Explorer is not visible, click View, Project Explorer. Click Insert, and select the Userform.Īfter this place the fields and their names onto this form. Let’s start! The first step is to enter the Visual Basic Editor form the ribbon or by pressing the Alt+F11 buttons. How to create a UserForm to aid data entry? We’ll assign to this a simple macro that will store input data. We’ll design a form that based on three data (Name, Age, Job title) will upload a “database”.Įxactly as you can see on the picture below!

At times data entry can be very boring and by this can incline users to mistakes. Let’s say a few words about today’s task. In these days none of the business dashboards can be imagined without Form Controls. They play a very important role in the automatization of Excel. Furthermore this way we can assist them to execute particular steps.

Using UserForm can considerably improve the interaction with our users. In today’s example we’ll introduce data entry with the help of the UserForm.


 0 kommentar(er)
0 kommentar(er)
